Tech post in the afterglow of Frontend Developer Love Conference 2020. It is part of a blog series.
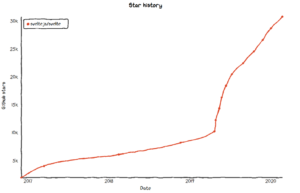
Svelte is an open source JavaScript framework and the first version was released in November 2016. The framework has been slowly gaining attention, ever since a spike of interest with the third version in April 2019. While it might still be considered ‘niche’, the framework has been growing and tripled the stars on Github repository.

Why bother?
What is Svelte about? Why should you bother with another JavaScript framework? These are very important questions when it comes to choosing a language or framework in programming. Jumping on the new framework-bandwagon right away may be tough, as we all know how volatile the JavaScript ecosystem can be.

Frequently changing your framework or language might not be the best idea, but keep in mind the alternatives to avoid being overwhelmed by new technologies. After all, some technologies are better suited for specific tasks than others. The greater the knowledge about the ecosystem, the better the choice and odds of the project succeeding.
Maturity
When going for a new framework, we should ask ourselves the question of maturity as we don’t want the framework to die once our application is developed, or even during development. It’s one of the most important elements when it comes to choosing a framework.
Svelte has been around since late 2016 and the interest around this framework has only started growing recently. This could mean that it will stay and even snatch a ‘piece of the pie’ in the component frameworks, getting up there with other notable frameworks like Vue, React or Angular.
Reactivity without virtual DOM
Svelte is trying to innovate the JavaScript framework ecosystem by ditching the virtual DOM the other frameworks use. It rather updates the existing DOM with high precision as the developer marks which statements should be reactive with a simple ‘$:’ prefix. Thus executed each time the state changes, making your app truly reactive.
<script> let name = 'world'; let counter = 0; let otherCounter = 0; // All of these are re executed each time counter is modified $: reactiveVariable = counter; $: console.log(counter); $: if (counter > 5){ alert('You\'re quite energetic') } function count(){ counter= counter+1; } //This won't get re executed as otherCounter isn't modified $: console.log(otherCounter) </script> <p> You clicked {counter} times !</p> <p> I'm also being updated! count {reactiveVariable} </p> <button on_click={count} > Click me ! </button>
This allows Svelte to trade some additional charge in the build time for performance at run time, which makes Svelte more viable when it comes to embedded devices or simply less powerful devices. They are often left out by developers.
Less boilerplate
The framework allows you to write code with less boilerplate. There’s no need to declare special functions in order to declare an attribute in a component, making the development closer to the Vanilla JavaScript and simpler to code than other frameworks.
Further additions to templates
Svelte comes with some further additions that make templates even more powerful when it comes to understanding the logic behind the component. The framework allows you to detect ongoing promises in the template, which makes it easier to do any loading logic.
This block awaits the most recent promise, so we don’t have to worry about eventual race conditions.